
티스토리 블로그 오디세이 스킨의 편리성을 높이는 '글 수정, 삭제 버튼 추가 방법'을 쉽게 알려드리겠습니다.
얼른 적용하시고 광명 찾으시길 바랍니다.
오디세이 스킨

오디세이는 무료 제공되고 있으며, 깔끔합니다.
그래서 티스토리 블로거들이 애용하는 스킨들 중 하나로 여겨지고 있습니다.

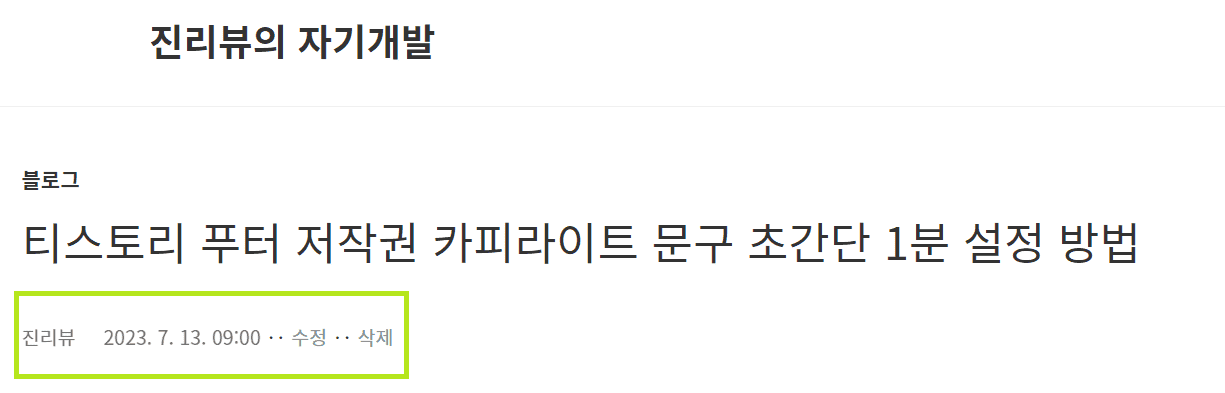
하지만 아쉽게도 위와 같이 글을 수정하거나 삭제하는 버튼이 없어서 불편합니다.
티스토리 오디세이 스킨 글 수정, 삭제 추가 방법
1. html편집
'티스토리 설정-꾸미기-스킨 편집-html편집'으로 들어갑니다.


HTML을 클릭하고 CTL+F로 '이미지'를 검색합니다.
이는 약 210번 이후에 위치하고 있습니다.
위 이미지는 수정, 삭제 버튼을 추가하기 전 모습입니다.

2. 수정, 삭제 버튼 추가하기
<span class="date"> ~ 뒤에 아래와 같이 입력합니다.

<span>
<s_ad_div>
‥
<a style="color: #909090; text-decoration: none;" href="">수정</a>
‥
<a style="color: #909090; text-decoration: none;" href="#" onclick=">삭제</a>
</s_ad_div>
</span>
<s_ad_div> 와 <a style="color~> 사이에 "‥"는 일종의 구분선 역할을 합니다.
저는 "‥"를 넣었지만, 아무거나 넣으셔도 괜찮습니다.
<a style="color: #909090; ~>에서 color는 수정, 삭제 버튼 색깔을 의미합니다.
저는 #909090으로 설정했지만, 색상코드 보시고 마음에 드는 색으로 입력하셔도 됩니다.
text-decoration: none은 수정, 삭제 버튼에 밑줄이 생긴 것을 없애줍니다.
3. 수정, 삭제 버튼 추가 before/after
정확하게 입력하고 '적용'을 누르셨다면, 우측 사진처럼 '구분선 수정 구분선 삭제'가 생겼습니다.
수정과 삭제 부분을 클릭하면 해당 화면으로 넘어갑니다.


수정과 삭제 버튼을 추가하는 쉬운 방법을 통해, 글 작성 및 관리의 편리성을 높였습니다.
여러분도 적용하시고 즐거운 블로그 생활하시길 바랍니다.
'SEO, 블로그' 카테고리의 다른 글
| 티스토리 빙 웹마스터 도구 사이트맵 제출 오류 해결 총정리 (0) | 2023.07.16 |
|---|---|
| 티스토리 블로그 오디세이 스킨 최근글, 인기글 분리 및 복구 방법 (1) | 2023.07.15 |
| 티스토리 푸터 저작권 카피라이트 문구 초간단 1분 설정 방법 (0) | 2023.07.13 |
| 티스토리 방문자 수 늘리는 다음 검색등록 방법. 5분이면 가능해 (0) | 2023.07.12 |
| 티스토리 최적화 RSS란, 뜻 주소 확인 설정 방법 색인 생성 요청 (0) | 2023.07.11 |
